Network request là một phần quan trọng trong quá trình tải trang web. Khi một trang web được tải, trình duyệt của bạn sẽ thực hiện nhiều yêu cầu đến máy chủ để lấy dữ liệu cần thiết. Chrome DevTools cung cấp một tính năng hữu ích cho việc sao chép yêu cầu mạng dưới dạng câu lệnh cURL (Client URL) với tính năng "Copy as cURL".
Tính Năng "Copy as cURL" trong Chrome DevTools

Giới Thiệu
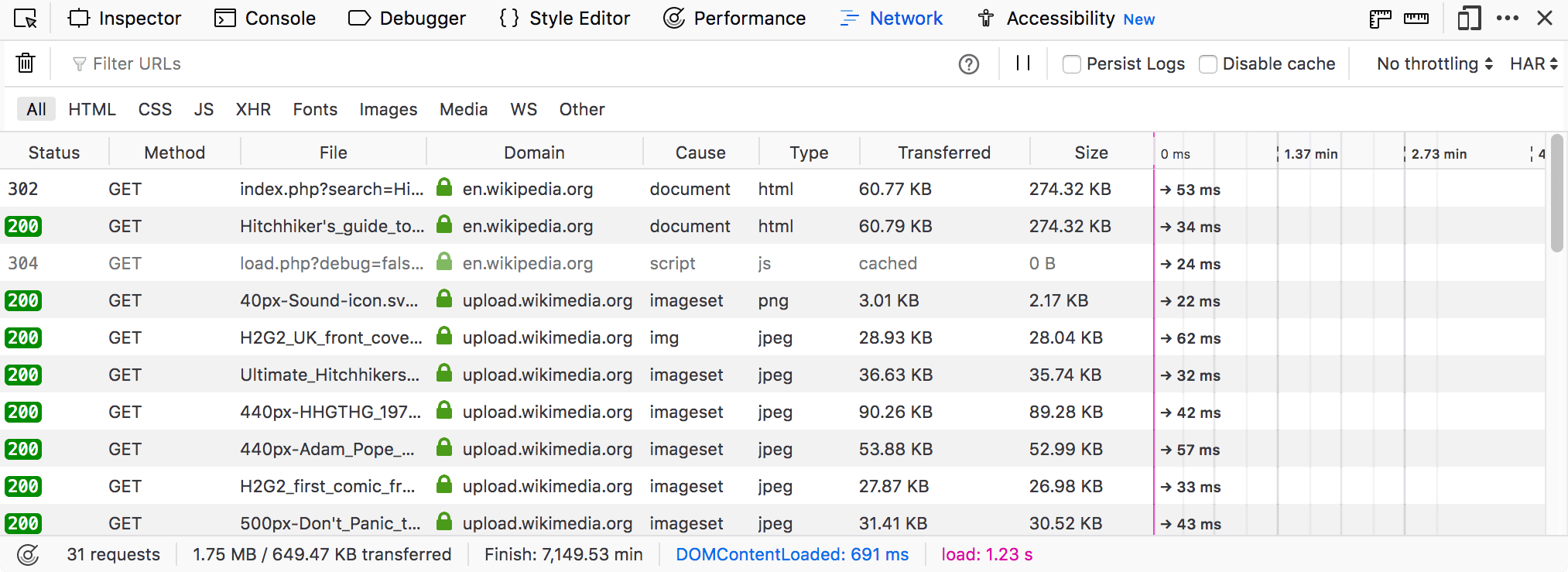
Các tài nguyên (resources) xuất hiện trong bảng mạng (network panel) có một menu ngữ cảnh cho phép bạn sao chép dưới dạng cURL. Hành động này sẽ lưu vào bộ nhớ tạm của bạn và sau đó, bạn có thể dán nó vào dòng lệnh, chỉnh sửa nếu cần và xem phản hồi từ máy chủ. Thông tin về tiêu đề yêu cầu cũng được bao gồm.
Cách Sử Dụng Tính Năng Này
Để sử dụng tính năng này:
- Tải một trang web với Network Panel mở.
- Chuột phải vào tài nguyên và chọn Copy > Copy as cURL.
- Dán nội dung từ clipboard vào terminal của bạn.
Tại Sao Nó Hữu Ích?
Tính năng này đặc biệt hữu ích vì yêu cầu cURL tương ứng bao gồm thông tin cookie. Điều này có nghĩa là các trang web yêu cầu đăng nhập vẫn hoạt động và có thể được gửi cho người khác để chẩn đoán.
Khi bạn muốn xem yêu cầu mạng được thực hiện bởi trình duyệt trong quá trình tải trang web, tính năng "Copy as cURL" trên Chrome DevTools trở thành công cụ vô cùng hữu ích. Bằng cách sao chép yêu cầu dưới dạng câu lệnh cURL, bạn có thể dễ dàng tái tạo yêu cầu mạng mà trình duyệt đã gửi và xem phản hồi từ máy chủ.
Công Dụng Trong Quá Trình Phát Triển
Trong quá trình phát triển, việc tái tạo các yêu cầu mạng có thể rất hữu ích. Khi bạn đang làm việc trên một dự án web cụ thể, có thể bạn cần chia sẻ thông tin về yêu cầu mạng đến đồng nghiệp để họ có thể đánh giá và giúp đỡ trong việc sửa lỗi hoặc tối ưu hóa mã nguồn.
Khi bạn sao chép yêu cầu mạng dưới dạng cURL, thông tin về tiêu đề yêu cầu và cookie đều được bao gồm. Điều này rất hữu ích khi bạn cần kiểm tra các yêu cầu có liên quan đến quy trình đăng nhập hoặc các tác động từ các cookie đã được gửi trong yêu cầu.
Đối với các trang web yêu cầu đăng nhập, việc gửi yêu cầu mạng đã tái tạo qua cURL sẽ cho phép người nhận giải pháp xem các yêu cầu đó như thế nào, giúp họ chẩn đoán và giải quyết vấn đề một cách nhanh chóng.
Kết Luận
Tính năng "Copy as cURL" trong Chrome DevTools cung cấp một cách tiện lợi để tái tạo yêu cầu mạng và xem phản hồi từ máy chủ. Việc này rất hữu ích trong việc chia sẻ thông tin và giải quyết vấn đề trong quá trình phát triển các trang web, đặc biệt là đối với các trang web yêu cầu đăng nhập. Bằng cách sử dụng tính năng này, bạn có thể dễ dàng chia sẻ và nhận được sự hỗ trợ từ đồng nghiệp hoặc đội ngũ phát triển để cải thiện hiệu suất và trải nghiệm người dùng.
source: viblo
