Bạn chỉ cần xem bài viết này để trở thành Front-end developer vì bài đăng này có số lượng không giới hạn cho mọi loại tài nguyên bao gồm mọi thứ bạn cần.
Các extension trong VS Code bạn cần có?
- NPM - Tiện ích này giúp bạn quản lý
Package.jsoncủa mình và sẽ cung cấp các cảnh báo nếu các phần dependencies không được cài đặt, nos cũng sẽ giúp kiểm soát các phiên bản dependencies. - Prettier - Prettier là một trình định dạng code. Nó thực thi một style nhất quán bằng cách phân tích cú pháp code của bạn và biến nó thành các quy tắc riêng.
- Rainbow Brackets - Tìm tag bị thiếu đó một cách dễ dàng bằng cách hiển thị màu cho mọi dấu ngoặc.
- VS Code Great Icons - Hơn 200 icon sẽ giúp bạn dễ dàng nhận biết hơn cho các folder, file hơn.
- Placeholder Images - Các dịch vụ như
unsplash.itvàplacehold.itcực kỳ hữu ích. Giờ đây, bạn có thể tiết kiệm thời gian bằng cách thêm placeholder image ngay từ trong VS Code - Vetur - Tiện ích chính thức của VueJS
- ESLint - Tiện ích sử dụng thư viện
ESLintđược cài đặt trong thư mục làm việc đã mở. - Live Server - Khởi chạy server cục bộ, phát triển với tính năng reload trực tiếp khi code các trang tĩnh hoặc động
- Visual Studio IntelliCode - Nó sẽ gợi ý cho bạn những cú pháp, nội dung thông minh nhất
- Debugger for Chrome - Tiện ích mở rộng này cho phép bạn debug code JavaScript của mình đang chạy trong trình duyệt Chrome, từ bên trong VS Code.
- Debugger for Firefox - Tiện ích mở rộng này cho phép bạn debug code JavaScript của mình đang chạy trong trình duyệt Firefox, từ bên trong VS Code.
- Bracket Pair Colorizer 2 - Một phần mở rộng có thể tùy chỉnh để tô màu các dấu ngoặc phù hợp.
- Auto Close Tag - Nó giúp bạn tự động tạo thẻ đóng, rất hữu ích trong việc code HTML,...
VS Code themes
- One Dark Pro - Chủ đề One Dark mang tính biểu tượng của Atom cho Visual Studio Code
- Material Theme - Chủ đề hoành tráng nhất hiện nay cho Visual Studio Code
- Mayukai Theme - Chủ đề tối dựa trên việc trộn mẫu của Ayu Theme, Andromeda Theme, Monokai, Material Colors, Original Gruvbox Darktooth Colors, and Dracula Colors.
Blog cho developer
- Hashnode - Hashnode là một trang khá đơn giản, dễ sử dụng để bắt đầu viết blog và có thể tạo tên miền cá nhận của bạn 🌏 miễn phí và kết nối với độc giả thông qua cộng đồng nhà phát triển toàn cầu của họ! 👩💻👨💻
- Dev.to - Là một cộng đồng các nhà phát triển phần mềm cùng nhau giúp đỡ lẫn nhau.
- Hackernoon - Một trang web truyền thông công nghệ độc lập.
Tài nguyên
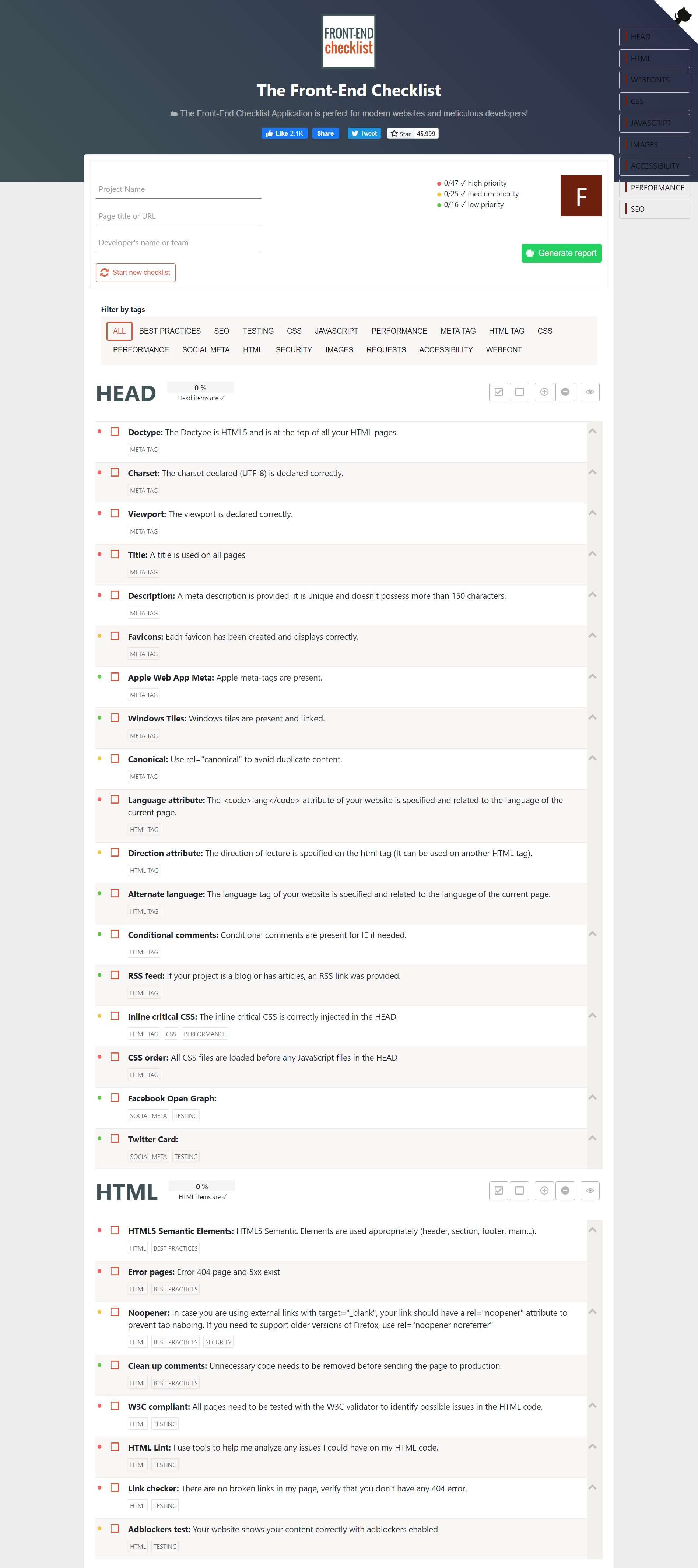
The Front-End Checklist - Trang dưới đây sẽ tổng hợp một danh sách kiểm tra để đánh dấu những gì một trang web cần có. Bạn có thể xem hình ảnh bên dưới để biết danh sách kiểm tra sẽ như thế nào.

DOCS and Cheat sheets 😁
- MDN Web Docs - Trang MDN Web Docs cung cấp thông tin về các công nghệ Web mở bao gồm HTML, CSS và API cho cả các trang Web và progressive web apps.
- DevDocs - Tìm kiếm hơn 100 tài liệu lập trình trong một ứng dụng web.
- DEVHINTS - Tập hợp các cheatsheets
- FLEX - Cheatsheet nhìn trực quan Flex Box.
- GRID - Cheatsheet nhìn trực quan Grid Box.
Cách nó hoạt động?
- How the Internet Works Video - Cách internet hoạt động
- How the Internet Works Brief Videos - Giải thích ngắn gọn về cách thức hoạt động của Internet?
- DNS - DNS hoạt động như thế nào?
- HTTPS - HTTPS hoạt động như thế nào?
Một số tài nguyên HTML, CSS
- A Complete Guide to Flexbox - Hướng dẫn đầy đủ về Flexbox.
- A Complete Guide to Grid - Hướng dẫn đầy đủ về Grid.
- Placeholder - Cách sử dụng Placeholders. Chỉ cần chỉ định kích thước hình ảnh sau URL và bạn sẽ nhận được placeholder image.
- Keyframes - Tạo hoạt ảnh @keyframe CSS cơ bản đến phức tạp bằng trình chỉnh sửa dòng thời gian trực quan.
- Animista - Một bộ sưu tập các hoạt ảnh CSS sẵn sàng để sử dụng.
IDE và Editor Online
Tài nguyên hình ảnh
- Unsplash - Hình ảnh và hình ảnh miễn phí.
- LottieFiles - LottieFiles là một bộ sưu tập các hình ảnh động được thiết kế cho - Lottie
- RemovalAI - Là một công cụ xóa phông nền hình ảnh trực tuyến mới nổi sử dụng AI.
- Pixabay - Hình ảnh và video miễn phí.
- Pixelied - Một bộ công cụ chỉnh sửa hình ảnh đầy đủ, với các giải pháp độc lập cho những mục đích sử dụng phổ biến nhất, được thiết kế riêng cho các doanh nghiệp.
Tính accessibility
- Accessibility Blog - 7 hướng dẫn dễ thực hiện để thiết kế một trang web dễ tiếp cận hơn.
- Accessibility Cheatsheet - Các phương pháp tiếp cận thực tế đối với Thiết kế chung để làm cho trang web / ứng dụng web có tính accessibility
Font và Typography
- Fancy Fonts - Bộ sưu tập Phông chữ chất lượng cao, tốt nhất, miễn phí từ Web.
- Google Fonts - Tài nguyên số 1 về webfonts miễn phí và dễ sử dụng.
- FontPair - Font Pair giúp các nhà thiết kế ghép nối các Phông chữ Google với nhau. Các kết hợp và cặp Phông chữ đẹp của Google.
- Fontjoy - giúp các nhà thiết kế lựa chọn các kết hợp phông chữ tốt nhất. Trộn và kết hợp các phông chữ khác nhau để ghép nối hoàn hảo.
- Fonts Arena - Phông chữ miễn phí, các lựa chọn thay thế miễn phí cho phông chữ cao cấp, các bài báo nghiên cứu được thực hiện cho bạn.
Illustrations
- unDraw - Browse tìm các hình minh họa phù hợp với nhu cầu của bạn và nhấp để tải xuống.
- freepik - Tài nguyên đồ họa miễn phí.
- DrawKit - Tài nguyên illustration vector.
Icons
- Font Awesome - Vector icons và logo mạng xã hội.
- Ionicons - Open-Sourced và được cấp phép MIT licensed.
- icons8 - Tải xuống các biểu tượng miễn phí ở PNG và SVG.
- flaticon - Các vector icon miễn phí ở định dạng SVG, PSD, PNG, EPS hoặc dưới dạng FONT ICON.
- Simple Icons - 1463 icons SVG miễn phí cho các thương hiệu phổ biến.
APIs
- Quotes REST API - có hơn 1 triệu quote trong cơ sở dữ liệu, cơ sở dữ liệu lớn nhất thế giới. Và API cung cấp cách dễ dàng để truy cập dữ liệu.
- OpenWeather - API thời tiết đơn giản, nhanh chóng và miễn phí từ OpenWeatherMap, bạn có quyền truy cập vào dữ liệu thời tiết hiện tại, dự báo hàng giờ.
- Public APIs - A collective list of more than 1000 Free Public and Open REST APIs for developers.
- JSONPlaceholder - Miễn phí sử dụng API REST trực tuyến giả để testing and prototyping.
source: viblo
