Trong Vue.js, mỗi component đều trải qua một chuỗi các bước khởi tạo khi nó được tạo ra. Quá trình này được gọi là "vòng đời" (lifecycle) của component. Trong Vue 3, vòng đời của một component bao gồm các giai đoạn khác nhau, mỗi giai đoạn đều có các hook (móc) tương ứng để cho phép lập trình viên thực hiện các hành động cụ thể. Hiểu rõ về vòng đời và các hook trong Vue 3 là rất quan trọng để xây dựng các ứng dụng phức tạp và hiệu quả.

Các Giai Đoạn Trong Vòng Đời
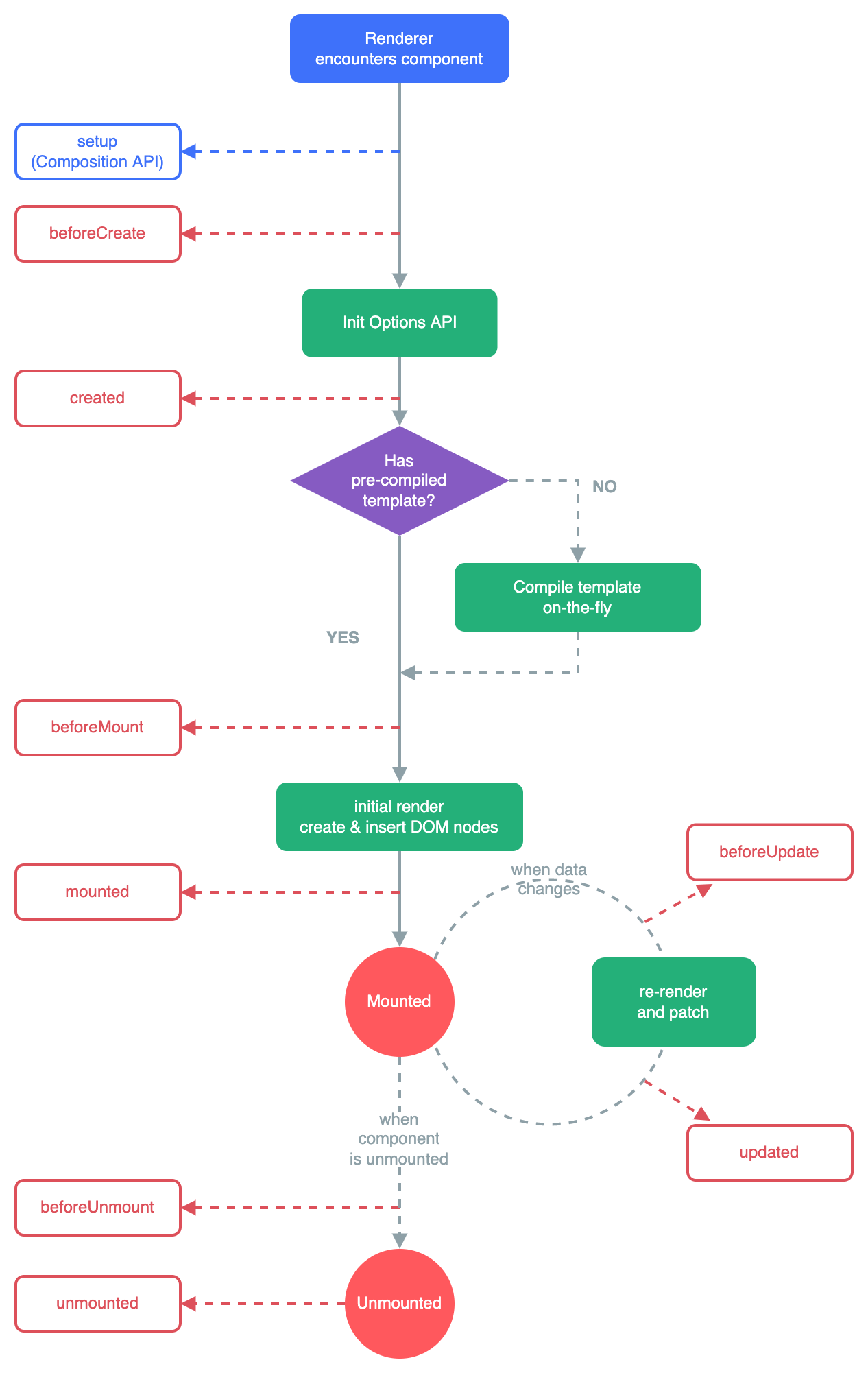
Vòng đời của một component trong Vue 3 bao gồm các giai đoạn chính sau:
- Khởi Tạo (Creation): Giai đoạn này bao gồm việc khởi tạo component và thiết lập các thuộc tính ban đầu.
- Gắn Kết (Mounting): Giai đoạn này liên quan đến việc gắn kết component vào DOM (Document Object Model) và thực hiện các thao tác liên quan đến DOM.
- Cập Nhật (Updating): Giai đoạn này xảy ra khi dữ liệu của component thay đổi, dẫn đến việc cập nhật lại giao diện người dùng (UI).
- Hủy Bỏ (Unmounting): Giai đoạn cuối cùng, xảy ra khi component bị hủy bỏ khỏi DOM.
Trong mỗi giai đoạn, Vue 3 cung cấp các hook tương ứng để cho phép lập trình viên thực hiện các hành động cụ thể. Dưới đây là chi tiết về các hook trong mỗi giai đoạn.
1. Giai Đoạn Khởi Tạo (Creation)
Trong giai đoạn khởi tạo, Vue 3 cung cấp hook setup() để thay thế cho beforeCreate và created trong Vue 2. Hook setup() được gọi trước khi component được khởi tạo và trước khi các hook khác được gọi.
Ví dụ sử dụng setup():
vue
<script>
import { ref, onMounted } from 'vue'
export default {
setup() {
const count = ref(0)
onMounted(() => {
console.log('Component mounted!')
})
return {
count
}
}
}
</script>Trong ví dụ trên, chúng ta sử dụng setup() để khởi tạo một biến count và đăng ký hook onMounted để in ra một thông báo khi component được gắn kết vào DOM.
2. Giai Đoạn Gắn Kết (Mounting)
Trong giai đoạn gắn kết, Vue 3 cung cấp các hook sau:
onBeforeMount
Hook này được gọi ngay trước khi component được gắn kết vào DOM. Bạn có thể sử dụng hook này để thực hiện các tác vụ chuẩn bị trước khi component được hiển thị.
vue
<script>
import { onBeforeMount } from 'vue'
export default {
setup() {
onBeforeMount(() => {
console.log('Before mount')
})
}
}
</script>onMounted
Hook này được gọi sau khi component đã được gắn kết vào DOM. Đây là nơi thích hợp để thực hiện các tác vụ liên quan đến DOM, như thêm sự kiện lắng nghe, gọi API, v.v.
vue
<script>
import { onMounted } from 'vue'
export default {
setup() {
onMounted(() => {
console.log('Component mounted!')
})
}
}
</script>3. Giai Đoạn Cập Nhật (Updating)
Trong giai đoạn cập nhật, Vue 3 cung cấp các hook sau:
onBeforeUpdate
Hook này được gọi ngay trước khi component cập nhật lại giao diện người dùng (UI) do sự thay đổi của dữ liệu. Bạn có thể sử dụng hook này để thực hiện các tác vụ chuẩn bị trước khi cập nhật UI.
vue
<script>
import { onBeforeUpdate } from 'vue'
export default {
setup() {
onBeforeUpdate(() => {
console.log('Before update')
})
}
}
</script>onUpdated
Hook này được gọi sau khi component đã cập nhật lại giao diện người dùng (UI). Bạn có thể sử dụng hook này để thực hiện các tác vụ sau khi cập nhật UI, như cập nhật dữ liệu hoặc thực hiện các tác vụ liên quan đến DOM.
vue
<script>
import { onUpdated } from 'vue'
export default {
setup() {
onUpdated(() => {
console.log('Component updated!')
})
}
}
</script>4. Giai Đoạn Hủy Bỏ (Unmounting)
Trong giai đoạn hủy bỏ, Vue 3 cung cấp các hook sau:
onBeforeUnmount
Hook này được gọi ngay trước khi component bị hủy bỏ khỏi DOM. Bạn có thể sử dụng hook này để thực hiện các tác vụ dọn dẹp, như hủy bỏ sự kiện lắng nghe hoặc giải phóng tài nguyên.
vue
<script>
import { onBeforeUnmount } from 'vue'
export default {
setup() {
onBeforeUnmount(() => {
console.log('Before unmount')
})
}
}
</script>onUnmounted
Hook này được gọi sau khi component đã bị hủy bỏ khỏi DOM. Bạn có thể sử dụng hook này để thực hiện các tác vụ cuối cùng sau khi component đã bị hủy bỏ.
vue
<script>
import { onUnmounted } from 'vue'
export default {
setup() {
onUnmounted(() => {
console.log('Component unmounted!')
})
}
}
</script>Các Hook Khác
Ngoài các hook liên quan đến vòng đời chính, Vue 3 còn cung cấp một số hook khác để xử lý các trường hợp đặc biệt:
onErrorCaptured
Hook này được gọi khi một lỗi được bắt từ một component con. Bạn có thể sử dụng hook này để xử lý lỗi và ngăn chặn ứng dụng bị sập.
vue
<script>
import { onErrorCaptured } from 'vue'
export default {
setup() {
onErrorCaptured((err, vm, info) => {
console.error('Error captured:', err, vm, info)
// Xử lý lỗi ở đây
return true // Ngăn chặn lỗi lan rộng
})
}
}
</script>onRenderTracked và onRenderTriggered
Các hook này liên quan đến quá trình theo dõi và kích hoạt lại quá trình render trong Vue 3. Chúng thường được sử dụng trong các trường hợp nâng cao và tối ưu hóa hiệu suất.
vue
<script>
import { onRenderTracked, onRenderTriggered } from 'vue'
export default {
setup() {
onRenderTracked((event) => {
console.log('Render tracked:', event)
})
onRenderTriggered((event) => {
console.log('Render triggered:', event)
})
}
}
</script>onActivated và onDeactivated
Các hook này liên quan đến việc sử dụng <KeepAlive> component trong Vue 3. Chúng được gọi khi một component được kích hoạt hoặc hủy kích hoạt trong một cây component được giữ lại trong bộ nhớ cache.
vue
<script>
import { onActivated, onDeactivated } from 'vue'
export default {
setup() {
onActivated(() => {
console.log('Component activated!')
})
onDeactivated(() => {
console.log('Component deactivated!')
})
}
}
</script>onServerPrefetch
Hook này chỉ được sử dụng trong quá trình render ở phía server (Server-Side Rendering - SSR). Nó cho phép bạn tải dữ liệu trước khi component được render trên server, giúp tối ưu hóa hiệu suất và trải nghiệm người dùng.
vue
<script>
import { onServerPrefetch } from 'vue'
export default {
setup() {
onServerPrefetch(async () => {
// Tải dữ liệu ở đây
const data = await fetchData()
// Lưu dữ liệu vào store hoặc reactive data
})
}
}
</script>Kết Luận
Vòng đời trong Vue 3 cung cấp một cách tiếp cận mạnh mẽ và linh hoạt để quản lý các giai đoạn khác nhau của một component. Bằng cách sử dụng các hook tương ứng, bạn có thể thực hiện các hành động cụ thể trong mỗi giai đoạn, giúp tăng cường khả năng kiểm soát và tối ưu hóa hiệu suất của ứng dụng. Việc hiểu rõ về vòng đời và các hook trong Vue 3 là rất quan trọng để xây dựng các ứng dụng phức tạp và hiệu quả.
source: viblo
